「自作メーターパネル」
はじめに
純正メーターEL化を行いましたが、 色が青緑っぽくなったり、レッドゾーンの赤色の発色が悪かったり、純正パネルに傷をつけてしまったりして、 出来がいまいちだったため、 新たにメーターパネルを自作することにしました。

材料は、OHPフィルム、バックライトフィルム、UVカットフィルム、艶消しフィルムの4種類です。 印刷用紙のくせに良い値段します。
印刷した色がそのまま発色出来るように、照明(ELパネル)は青色から白色に変更しました。
この他に、スキャナーと画像編集ソフト(PhotoShop、イラストレーターなど)が必要です。 画像編集ソフトはPhotoShop5.0(10年前のソフトですが現役です)を使いました。 最新バージョンの新品を買うと、恐ろしい値段なので中古の古いバージョンでも良いと思います。
準備
純正のメーターパネルを外して、メーターパネルをスキャンします。 解像度は高ければ高いほど良いので、600DPIでスキャンしました。 うちのプリンタは720DPIなので、それ以上の解像度でスキャンしても無意味です。

スキャンすると4000x3000ドットとかいう恐ろしいサイズのJPEGになります(^^;。 これをPhotoShopで編集するには、パソコンの搭載メモリが1GBはないと辛いです。 うちのPCは768MBですが、すこしカクカクして編集し難かったです。
あと、注意点は裏面もスキャンした方が良いです。 ウィンカーとハイビームの位置が正面のスキャンだけではわからないからです。
輪郭のトレース
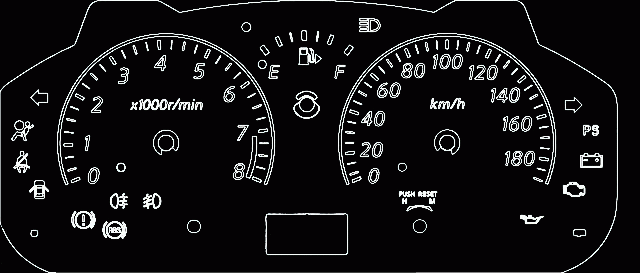
PhotoShopベースで説明しますが、まずは純正メーターの輪郭をトレースします。
メーター部分は、自動選択ツールを使えば輪郭がはっきりしているので容易にトレースできます。 苦労するのは、グレーアウトで目立たなくしている警告アイコン達です(物によっては地道に選択する必要あり)。

こんな感じでラインを出せればOKです。
PhotoShopテクニック集- レイヤー機能を使えば、スピードメーター部分、タコメーター部分、警告灯などを3枚の画像にわけて、 それを透明のフィルムを重ねるように合成できたりします(PhotoShop編集の必須機能です)。
- 自動選択ツールでは、SHIFTキーを押しながら選択で追加選択、ALTキーを押しながら選択すると選択解除が出来ます。
- 楕円形選択ツールでは、SHIFTで真円、ALTで選択した位置を中心に円選択できます。
- 苦労して選択した範囲は、メニューの[選択範囲] - [選択範囲を保存]でセーブできます。
- 選択範囲に境界線を書いたり、塗りつぶすにはメニューの[編集] - [境界線を描く] or [塗りつぶし]で出来ます。
色付け・背景
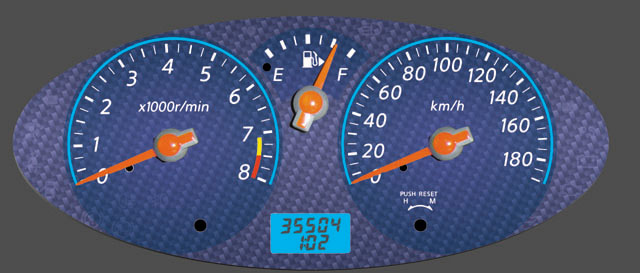
輪郭がトレースできたら、塗り絵感覚でそこに色を塗っていけば、それっぽい感じになります。
背景をカーボンっぽくしたかったので、カーボン画像をネットでダウンロードしてきて、背景に設定しました。 これに青色のレイヤーを透明度50%ほどで重ねるとブルーカーボンっぽくなります。

バックライトのマスク
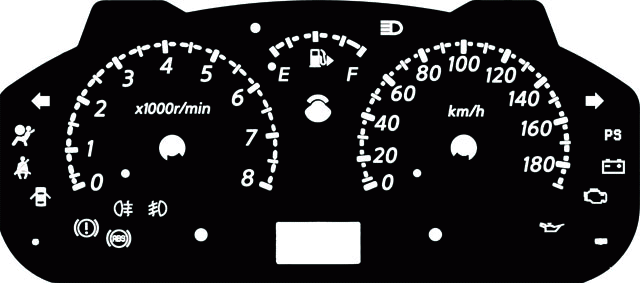
ここままでも印刷すれば使えそうですが、夜にライトを付けると色が濃い部分(黒)でも光が透過してしまいます。 これを防止するために印刷面の裏にOHPフィルムを2~3枚貼り付ける必要があります。
ライトのマスク用の画像は、光を透過したい部分を選択ツールで選択した状態で、 背景が真っ黒なレイヤーを作って、指定範囲の画像を削除(DELETEキー)すれば、 選択範囲が透明な部分として切り抜けます。

ポイントは、マスクは印刷範囲より若干大きめに切り抜くことです。 重ね貼りで若干ずれたり、黒が滲んで透過範囲が狭まった時用の対処です。 (白いところ(実際にはインクなしで透明)が光を透過します)
選択範囲を広げるには、メニューの[選択範囲] - [選択範囲を変更] - [拡張]で出来ます。
レポートの移動
- [Next]DINサイズ汎用メーターパネル
- [Prev]EURO HORN X(ユーロホーンX)
スポンサーリンク
関連ページ
種別「内装」の関連ページ
 |
追加メーター |
| DM-5 AFR+SM-AFR | |
 |
時計 |
| プレミアムクロック | |
 |
追加メーター |
| RACING MONITOR | |
 |
追加メーター |
| Racer Gauge 圧力計(油圧) ブルー | |
 |
レーダー探知機 |
| SVE-27 |
人気記事
| マーチ(K12) アイドリング調整 - マーチ 12SRのブログ 今更なネタですけど(^^;... |
|
| ブリーダーキャップがない - マーチ 12SRのブログ なぜ単品で売らない!... |
|
 |
マーチ愛車自慢(PC表示) [全件](106件) を登録順表示 K12 マーチの愛車自慢コーナーです。 |
| マーチ 16SR登場!? - マーチ 12SRのブログ もしこんなのが出たら?...という夢が叶うかも!?... |
|
| なんだG27で湾岸ミッドナイト遊べるじゃん - マーチ 12SRのブログ なにこの仕様!?... |
|
| ガソリンメーター故障? - マーチ 12SRのブログ こんばんわ[:星:]。 今日は、朝からガソリンの給油ランプ付けっぱなしで一日を過... |
|
| 383円でウォレットチェーンを自作(^^; - マーチ 12SRのブログ こんにちわ。 今日も貧乏ネタです(苦笑)。 以前、財布を落としてしまった時に、ウ... |
|
| 湾岸ミッドナイト - マーチ 12SRのブログ こんばんわ。 今日もどこかでリアル湾岸ミッドナイトをやっている人がいるなか、家で... |
|
| ステアリング交換への道… - マーチ 12SRのブログ こんにちわ。今日は嫁が仕事なので、車いじりをしていました。 ずっと前から気になっ... |
|
| プラグ交換 - マーチ 12SRのブログ メンテナンスです。... |